Downloads
Everything you need, all in one place. Browse our collection of on-brand assets.
On This Page
Your Think and Do Toolkit
Read through the entire brand site to make sure you understand rules, guidelines and how everything works together before using these assets to create university-related promotions. And be sure to check back often as this toolkit will continue to evolve with new assets and examples.
These assets are only to be used for official university communications. Do not use them to promote private businesses or for individual purposes.
Logos
Digital and Vector Logos
NC State logotype files are font-independent. The PNG files of the NC State brick for screen usage are available in several sizes, from the smallest allowable to the largest. The EPS files have been created as line-art vector files because they will print cleanly at any size.
4×1 logos

Red Text on White Brick 4×1 (.png)
Red Text on White Brick 4×1 — Minimum (.png)
Red Text on White Brick 4×1 — Maximum (.png)
Red Text on White Brick 4×1 — RGB (.eps)
Red Text on White Brick 4×1 — CMYK (.eps)

White Text on Red Brick 4×1 (.png)
White Text on Red Brick 4×1 — Minimum (.png)
White Text on Red Brick 4×1 — Maximum (.png)
White Text on Red Brick 4×1 — RGB (.eps)
White Text on Red Brick 4×1 — CMYK (.eps)

Black Text on White Brick 4×1 (.png)
Black Text on White Brick 4×1 — Minimum (.png)
Black Text on White Brick 4×1 — Maximum (.png)
Black Text on White Brick 4×1 — RGB (.eps)
Black Text on White Brick 4×1 — CMYK (.eps)

White Text on Black Brick 4×1 (.png)
White Text on Black Brick 4×1 — Minimum (.png)
White Text on Black Brick 4×1 — Maximum (.png)
White Text on Black Brick 4×1 — RGB (.eps)
White Text on Black Brick 4×1 — CMYK (.eps)

Red Letters Only 4×1 (.png)
Red Letters Only 4×1 — Minimum (.png)
Red Letters Only 4×1 — Maximum (.png)
Red Letters Only 4×1 — RGB (.eps)
Red Letters Only 4×1 — CMYK (.eps)
2×2 logos

Red Text on White Brick 2×2 (.png)
Red Text on White Brick 2×2 — Minimum (.png)
Red Text on White Brick 2×2 — Maximum (.png)
Red Text on White Brick 2×2 — RGB (.eps)
Red Text on White Brick 2×2 — CMYK (.eps)

White Text on Red Brick 2×2 (.png)
White Text on Red Brick 2×2 — Minimum (.png)
White Text on Red Brick 2×2 — Maximum (.png)
White Text on Red Brick 2×2 — RGB (.eps)
White Text on Red Brick 2×2 — CMYK (.eps)

Black Text on White Brick 2×2 (.png)
Black Text on White Brick 2×2 — Minimum (.png)
Black Text on White Brick 2×2 — Maximum (.png)
Black Text on White Brick 2×2— RGB (.eps)
Black Text on White Brick 2×2 — CMYK (.eps)

White Text on Black Brick 2×2 (.png)
White Text on Black Brick 2×2 — Minimum (.png)
White Text on Black Brick 2×2 — Maximum (.png)
White Text on Black Brick 2×2 — RGB (.eps)
White Text on Black Brick 2×2 — CMYK (.eps)

Red Letters Only 2×2 (.png)
Red Letters Only 2×2 — Minimum (.png)
Red Letters Only 2×2 — Maximum (.png)
Red Letters Only 2×2 — RGB (.eps)
Red Letters Only 2×2 — CMYK (.eps)
2×1 logos

Red Text on White Brick 2×1 (.png)
Red Text on White Brick 2×1 — Minimum (.png)
Red Text on White Brick 2×1 — Maximum (.png)
Red Text on White Brick 2×1 — RGB (.eps)
Red Text on White Brick 2×1 — CMYK (.eps)

White Text on Red Brick 2×1 (.png)
White Text on Red Brick 2×1 — Minimum (.png)
White Text on Red Brick 2×1 — Maximum (.png)
White Text on Red Brick 2×1 — RGB (.eps)
White Text on Red Brick 2×1 — CMYK (.eps)

Black Text on White Brick 2×1 (.png)
Black Text on White Brick 2×1 — Minimum (.png)
Black Text on White Brick 2×1 — Maximum (.png)
Black Text on White Brick 2×1— RGB (.eps)
Black Text on White Brick 2×1 — CMYK (.eps)

White Text on Black Brick 2×1 (.png)
White Text on Black Brick 2×1 — Minimum (.png)
White Text on Black Brick 2×1 — Maximum (.png)
White Text on Black Brick 2×1 — RGB (.eps)
White Text on Black Brick 2×1 — CMYK (.eps)

Red Letters Only 2×1 (.png)
Red Letters Only 2×1 — Minimum (.png)
Red Letters Only 2×1 — Maximum (.png)
Red Letters Only 2×1 — RGB (.eps)
Red Letters Only 2×1 — CMYK (.eps)
Authorized Use of the Logo
As a public institution, NC State University is generally not allowed to endorse another party’s products, goods or services. This is especially the case with NC State’s logo, which is a registered trademark of the university. Do not use the logo in any communication that identifies, promotes or advertises an outside entity’s products, goods or services unless you have received prior permission from the university via a contract or a trademark license agreement. For more information, contact NC State’s Trademark Licensing office.
Color Palette


Software-Specific Color Palettes
For easy access to the correct colors, import the following palettes into your Adobe Creative Suite programs. To use the files, open the Swatches palette in your program and click on the top right menu. Select “Open Swatch Library” and then select “Other Library.” Navigate to where the downloaded swatch file is located on your computer.
Fonts
Our primary typefaces are Roboto and Roboto Condensed. Our secondary typeface is Roboto Slab. Roboto, Roboto Condensed and Roboto Slab are open-source fonts developed by Google. They are free to download and use on projects of any nature, for any period of time.
Arial typeface is an acceptable substitute for Roboto when a platform imposes technical limitations on the fonts that can be loaded and displayed.
Icons
Use our set of on-brand icons to add visual interest and illustrate important facts and figures within your web and print content. Icons can be changed to any color in NC State’s color palette.
Circle Wolf
Our Circle Wolf is available as a graphic element, for use throughout any NC State-related piece. Designers should follow our rules and guidelines on using the Circle Wolf.
Photography
Access our photo database, NC State Photos, to create official marketing materials. These photos are copyright-protected and should not be used for personal purposes.

Video Assets
You can use these assets — which include opening logos, closing logos, preview b-roll and key titles — to create compelling NC State videos. To request access to b-roll without watermarks, email ncstatebrand@ncsu.edu. Before completing any video project that uses NC State footage or marks, you must request a compliance evaluation from ncstatebrand@ncsu.edu. The turnaround for evaluation is five working days.

Web Platform
The NC State Web Platform provides robust functionality for building all types of websites. Two tiers are available. The free tier is geared toward smaller groups with more basic communications needs. The premium tier includes additional functionality that facilitates higher-level marketing communication.
The NC State Web Platform comes with a wealth of additional resources such as a thorough documentation guide and monthly workshops that are available to all users. For more information, consult our breakdown of features within the free and premium tiers or our page layout schematic. You can begin using the free tier of the NC State Web Platform today by requesting a site through OIT’s Web Publishing service. If you are interested in using the premium tier, please contact University Communications and Marketing for more information and next steps.
Websites
University Communications and Marketing can partner with you to create an on-brand website that will help you achieve your goals. We provide a full suite of web services to guide you and your team through every step of the process — from ideation and strategy to design, content and custom coding. To start a conversation about your new website, contact us.
Brand Utility Bar
The NC State Brand Utility Bar offers a simple way to connect our ecosystem of websites and let web users know where they are at all times. This element must appear at the top of all official NC State sites.

Requirements and exceptions
Requirements:
- No content or padding of any kind may appear above this bar.
- The utility bar may not be edited or altered in any way beyond the options presented when embedding.
- The NC State logo should always be prominently displayed in the upper portion of your site.
- The utility bar should only be used if the NC State logo is prominently displayed in the upper portion of your site or if the brick option detailed below is used.
Exceptions:
- For certain entities operating under unique circumstances, the utility bar might not be required. Exceptions will be handled on a case-by-case basis. The Web and Digital Strategy Team will provide support for the utility bar but will rely on each unit’s internal Web or IT staff to implement the bar. If you have questions about implementation or exceptions, email the Web Team at web_feedback@ncsu.edu.
- Sites that were developed using the previous utility bar may continue to use it until a major redesign of the site is done. These sites are legacied in for the immediate future, and you can contact web_feedback@ncsu.edu to receive support and include code for the old utility bar.
Search boxes within the utility bar
The search box within the utility bar can search both your own site and the entire ncsu.edu domain. Search results from the campus directory will also be added at a later date. To search your own site you must create a search engine through Google Custom Search. To hide ads on your custom search engine, follow the steps outlined in this article. You will then need to insert your engine’s key in the data-prop-cse-id parameter. If this variable isn’t set, the utility bar will only perform a global ncsu.edu search.
The following code snippet will need to be added to your site to load the utility bar. This code should be placed immediately after the opening <body> element of the page.
<div id="ncstate-utility-bar" data-prop-show-brick="1" data-prop-cse-id="00578865650663686:7xmauxacbr4" ></div>
<script src="https://cdn.ncsu.edu/brand-assets/utility-bar/v3/ncstate-utility-bar.js"></script>| Parameter | Description | Options |
|---|---|---|
data-prop-show-brick | Toggles Brick off/on within the utility bar | Show Brick=1; Hide Brick=0 |
data-prop-cse-id | Google Custom Search Engine ID to allow site-specific search to be triggered from bar’s search box | ID string from Google Custom Search Engine |
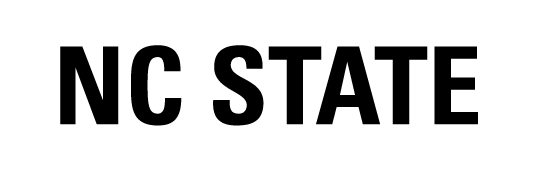
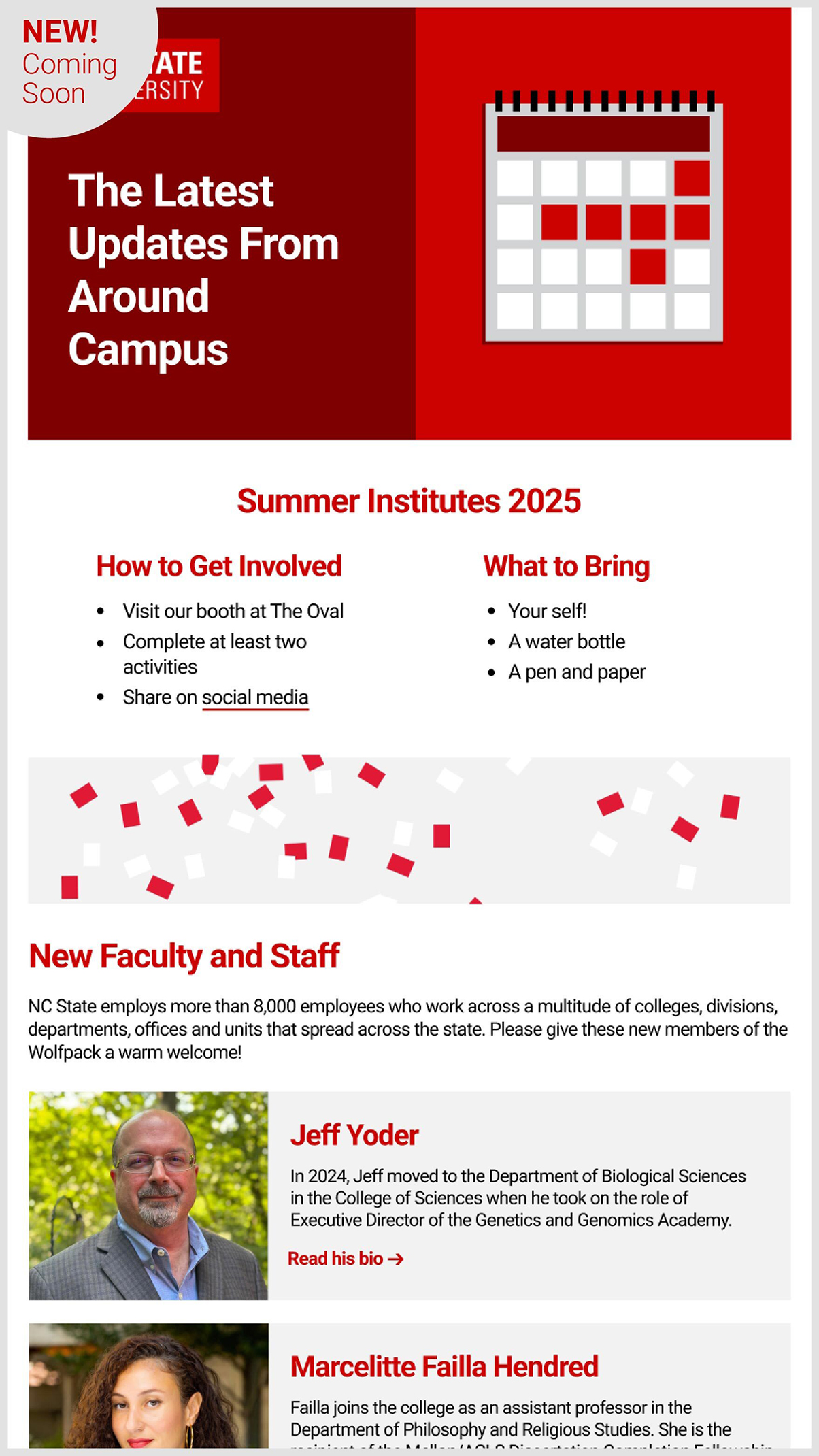
Email Builder
Use the Email Builder to easily create HTML emails. University Communications maintains free and premium tiers of the Email Builder service. The free tier provides two email layouts, while the premium tier offers multiple templates and configuration options. Log in to the Email Builder to begin using the free tier. To learn more about premium tier features and pricing, contact Luis Chacon at luis_chacon@ncsu.edu.
The primary font family for email templates is Roboto, however Arial is acceptable for browsers that do not support Roboto.
Be mindful of how frequently you send emails to your audiences. Excessive contact will cause fatigue, leading recipients to ignore your messages.
Email Signature
You can include a logo image or social media icons as part of your university email signature. When used this way, the logo should appear at the bottom of the email signature, below all the other elements of the signature. Don’t resize the logo image, and keep it on a line by itself, without any other text or graphics on the same line. Remember that some email clients don’t display images; therefore, your contact information should always be in the form of text, not images.
Add a logo to your signature
To use a logo as part of your email signature:
- Download the logo image to your desktop computer.
- Go to your email settings, scroll down to the “Signature” section and enter your signature text in the text field. If you already have an email signature, verify that the information is correct.
- To properly format your signature text, use your mouse to select it all, and then use the formatting buttons directly above the text field to select the Sans Serif font at normal size.
- To insert the logo image, position your blinking cursor two lines below the last line of text in your signature. Then click the Insert Image icon (next to the Link icon) and upload the image file from your computer.
- Click “Save Changes” at the bottom of the page.
Add social media icons to your signature
You can also include approved social media icons that link to the university’s social media channels. When used this way, the icons should appear at the bottom of the email signature, below all the other elements, including the NC State brick. Don’t resize the icons, and keep them on a single line together, without any other text or graphics on that line.
To include the icons as part of your email signature, follow a similar process as the one outlined above, inserting each icon in turn as explained in step 4. Next, click on an icon to select it, and then click the Link button. In the “Edit Link” box that appears, paste the URL for the channel the icon represents into the “Web address” field and click “OK.” Do this with each icon in turn, until each icon links to its respective channel. Don’t include the icons in your signature without linking them in this way. Once you have added the icons to your signature and clicked “Save Changes,” send a test email to ensure the links are working correctly.
For your reference, the approved social media channel URLs can be found below.
PowerPoint Templates
Use these templates for your presentations. Arial typeface is an acceptable substitute for your presentation when Roboto cannot be loaded and displayed.
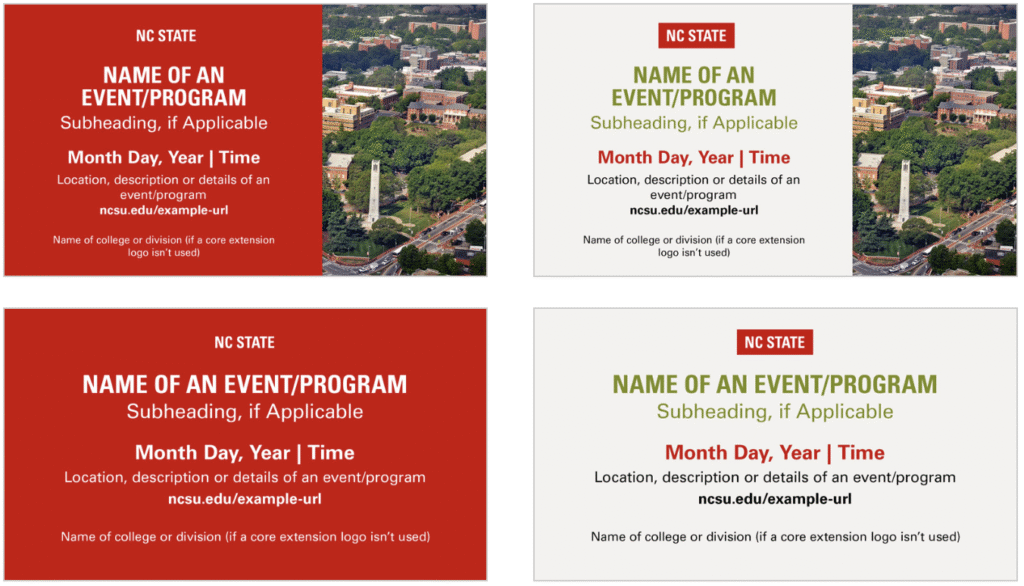
Digital Billboard Templates
You can use these templates to create an event or program announcement slide for Billboard, the central system for displaying digital signs across campus.
To customize a template, choose a background color from NC State’s core color palette. The expanded palette colors are also available in swatches within the template, but do not use these against Wolfpack Red. Adjust the elements to best fit your content, write short copy that can be read quickly at a distance and then save the finished slide as a JPG or PNG of 1920×1080 pixels.
The brand guidelines for typography, voice and tone, and imagery apply to all billboards. If you do not have access to the Roboto font family, the only substitute is Arial.

Digital Badges
Digital badges identify credentials such as certifications, specialized training, and program and seminar completion. Both the logo(s) and credential can be edited in the EPS template.
Wallpaper
These images of campus can be downloaded at a variety of resolutions as desktop or laptop wallpaper.

1440×900 — Wide Screen (.zip)
1600×1200 — Standard 4:3 Screen (.zip)
1920×1080 — Wide Screen (.zip)
1920×1200 — Wide Screen (.zip)
2560×1440 — Retina Screen (.zip)
3840×2160 — 4K Screen (.zip)
Certificates
These PDF templates can be updated using Adobe Acrobat Pro. Open the PDF and select “Edit PDF” to update editable fields. If you prefer to edit an InDesign version of these templates, please contact ncstatebrand@ncsu.edu for access. These certificates use the university’s commercial seal.
Certificates with chancellor or provost signatures
Any certificates requiring the Chancellor’s or Provost’s signature must use this official template. Certificates will not be signed by the Chancellor and/or Provost if officially branded certificates are not provided.
The official Chancellor’s seal is only allowed to be used on awards issued by the Chancellor. If you’d like to use the official Chancellor’s seal on an award, please contact the Chancellor’s Office for permission and access to the files, contact Lindsay Recchie at larecchi@ncsu.edu.

One-Signature Template (.pdf)
One-Signature Template With White Border (.pdf)
Two-Signature Template (.pdf)
Three-Signature Template (.pdf)
Stationery
These Microsoft Word letterhead templates are only for digital communications. After you create your body copy, export them as PDFs. You can purchase other stationery items, such as business cards, letterhead and envelopes, through Marketplace. Business cards are also available at Wolf Xpress in the Talley Student Union.
Arial typeface is an acceptable substitute for the content of your letter when Roboto cannot be loaded and displayed.

One-Column Letterhead (.dotx)
Two-Column Letterhead (.dotx)
Template for Preprinted Letterhead (.dotx)
Research Poster
You can create research posters in two sizes using these PowerPoint templates. To create a custom size, first remove the header by selecting and cutting it, and then resize the slide. Once resized, paste the header back into the slide.
Arial typeface is an acceptable substitute for the content of your poster when Roboto cannot be loaded and displayed. You may also create your own header using the NC State brick logo and Arial typeface.

24″x36″ Presentation Poster (.potx)
36″x48″ Presentation Poster (.potx)
36″x24″ Presentation Poster (.potx)
48″x36″ Presentation Poster (.potx)
NC State Logo for Custom PowerPoint (.emf)
Required Elements for Print
All printed materials paid for with state money must include the university’s official equal opportunity statement and a cost statement. They may appear in the most convenient spot on your print materials and can be as small as six-point type.
- Equal Opportunity Statement:
NC State provides equal opportunity and affirmative action efforts, and prohibits discrimination and harassment based upon the following, which is considered by NC State to be a “protected status”: a. race; b. color; c. religion (including belief and nonbelief); d. sex, including but not limited to (i) pregnancy, childbirth or related medical condition, (ii) parenting and (iii) sexual harassment; e. sexual orientation; f. actual or perceived gender identity; g. age; h. national origin; i. disability; j. veteran status; or k. genetic information. NC State also prohibits retaliation based upon a person’s engagement in a protected activity. - Public Document Cost Statement:
(quantity) copies of this public document were printed at a cost of (cost $ or ¢ ) per copy.